▼ファイルは専用フォルダに保存する
まず、好きな場所にWebサイト専用のフォルダをつくります。
場所は、Cドライブの直下でもいいし、デスクトップ上でもマイドキュメント内でも構いません。
外部メディアでも構いませんが、大変便利な反面、管理は大変になります。本番のデータと開発環境はできるだけ<
デスクトップPC(又はノートPC)に持つことを強くオススメします。
私は外出する事が多いため、記憶媒体(フラッシュメモリ−64MB)に本番データを入れて
持ち歩いていますが、やはりデータの破損が怖いので、変更した時は毎日バックアップを取っています。
・「マイドキュメント」の中に「web」フォルダをつくります
− 決め事 −
(1)フォルダ名は分かりやすく「web」とする (=マイドキュメントの中に「web」フォルダをつくる)
(2)トップページのファイル名は「index.html」とする
(3)画像関係の保存先は「web/image」とする (=「web」フォルダのなかに「image」ファルダをつくる)
(4)外部スタイルシート「style.css」の保存先は「web」フォルダ直下とする
(=「web」フォルダのなかに「style.css」ファイルをつくる)
※(ヒント! 〜フォルダ階層のイメージ〜)
web(フォルダ)(1)
|
|---index.html(Webページ)(2)
|
|---image(フォルダ)(3) <-------画像ファイル専用のフォルダ
|
|---style.css(cssファイル)(4)
|
|---ohter.htm(コンテンツページや別のフォルダ)
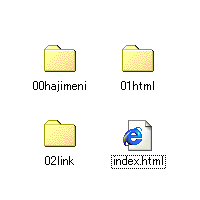
■「web」フォルダの中身
 先ほど作った作業場フォルダの中身はこのようになっています。
先ほど作った作業場フォルダの中身はこのようになっています。
(ここでは「web」フォルダとしましょう)
ここでは「web」フォルダをルートディレクトリ(一番上のフォルダ)とします。
(当サイトと同じです)
(1)まず、「web」フォルダをつくります。
(2)トップページ(表紙)の名前は「index.html」とします。
(3)「web」の中に「00hajimeni」「01html」「02link」を作ります。
「web」フォルダの中にはWebファイル1つ、フォルダ3つがあります。
※フォルダ/ファイルの名前は全て任意英数文字です。
●ポイント -コンテンツ別にフォルダを作る
・あとで整理しやすいように1つのコンテンツ(内容)につきフォルダを1つつくります
例えば「00hajimeni」フォルダに「自己紹介」のコンテンツページを入れます。
「01html」フォルダには「ホームページ作成」関連のコンテンツページを、
「02link」フォルダには「リンク集」関連のコンテンツページをといった具合です。
※画像ファイルは一般的に「image」フォルダをつくり、その中にまとめて管理します。
確かに「web」フォルダの中に複数フォルダを作らなくてもホームページ作りは出来ますが、
後々ファイルの管理が煩雑になってくるのでコンテンツ別にフォルダを作ることをオススメします。
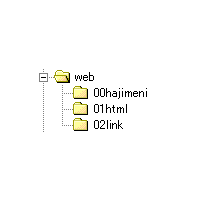
■「web」フォルダの構成(ディレクトリイメージ)
 エクスプローラ形式でみるとこのようなフォルダ構成になります。
エクスプローラ形式でみるとこのようなフォルダ構成になります。
「web」フォルダの「index.html」(トップページ)にリンクする場合は
<a href="http://www.・・・/web/index.html">トップページへ</a>
となります。
下位フォルダのWebページを直接指定する場合は
<a href="http://www.・・・/web/02link/hajimete.html">初めて</a>
となります。
私のサイトでは「1コンテンツにつきフォルダを1つ」としていますが
フォルダ階層についての考え方は人それぞれです。
普段使っているパソコンのマイドキュメント内のフォルダ構成を参考してみるのもいいかも
知れません。
フォルダ階層とWebページの場所がしっかり把握していれば、
ハイパーリンクの書き方はとても簡単です。
リンクの貼り方については
「(ハイパー)リンクは世界をつなぐ」で詳しく説明していますのでご参照下さい。
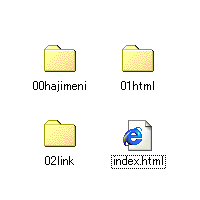
 先ほど作った作業場フォルダの中身はこのようになっています。
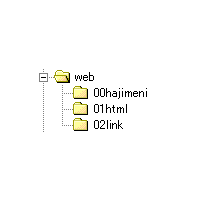
先ほど作った作業場フォルダの中身はこのようになっています。 エクスプローラ形式でみるとこのようなフォルダ構成になります。
エクスプローラ形式でみるとこのようなフォルダ構成になります。